Hi,
Sorry, I have another question I’m stuck on.
It’s for the same website- using Blocksy and Stackable Blocks.
I have a header with a title and 2 buttons side by side.
When I view the website in mobile mode, then the buttons overlap.
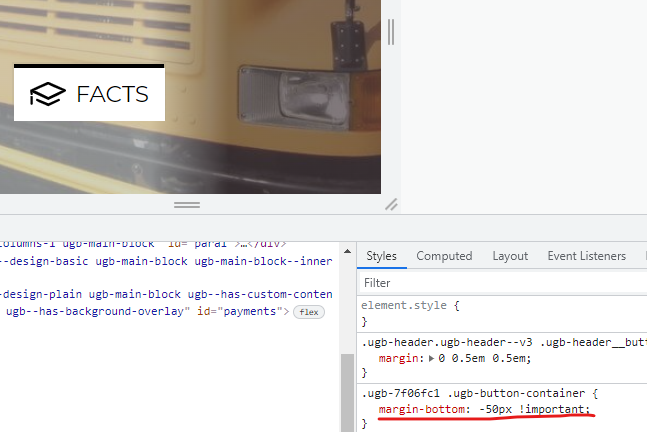
I tried changing the margins but then the button on the right disappeared off the screen.
Any ideas how to change this?
Thanks again!