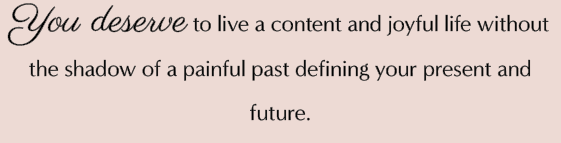
I am trying to achieve this:
This is the inline CSS i have:
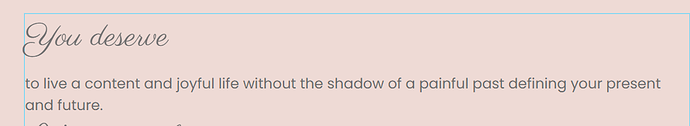
You deserve
to live a content and joyful life without the shadow of a painful past defining your present and future.
but it’s showing up with a line break instead of flowing on with the text. Like this:
What am I doing wrong?
Will you post a link?
You can phone me:)
This is the inline p style i used:
< p style=“font-size:46px;font-family:parisienne;”>
You deserve< p > to live a content and joyful life without the shadow of a painful past defining your present and future.
it makes it jump to the next line. why?
@peninah_adler @relefant @rivkaneumann
The P element is paragraph and when you close it, it will start a new one.
You should use DIV or SPAN for inline css
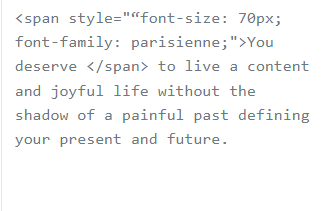
< p> < span style=“font-size:46px;font-family:parisienne;”>
You deserve< /span > to live a content and joyful life without the shadow of a painful past defining your present and future.
Wow! This is great. I am getting there. For some reason though it’s not taking on the font size, only the font family. ?
Site is under maintenance plugin. Here is a screenshot
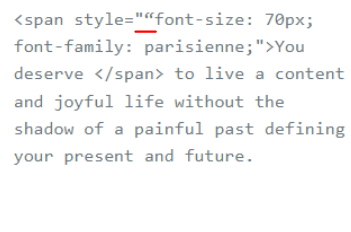
double quotes in opening?
1 Like
I see 2x “” I think there should only be 1
1 Like
Yes, that’s what it was!!
Thank you so much!